스마트폰, 태블릿, 컴퓨터 등 다양한 화면 크기를 지닌 기기에 이미지가 적합하게 렌더링하는 게 반응형 이미지이다. 최근에는 벡터이미지인 svg를 사용하면 어렵지 않게 반응형 이미지를 구현할 수 있지만, jpg, png 등의 확장자를 지닌 레스터 이미지를 사용해야 할 경우에는 picture 태그를 사용해 반응형 이미지를 구현해야 한다.
웹 크기에 따라 변하는 이미지 구현하기
CONTENTS
picture 태그 활용한 아트 디렉션
웹에 이미지를 담을 때 기본적으로 img 태그를 사용한다. img태그는 앞에서 자세히 다룬 바 있다.

<img src="https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum" />
위와 같이 img 태그에 이미지 경로를 src 속성에 담고, 인라이블럭요소 특징을 활용하여 너비와 높이를 지정한다. 이미지가 나오지 않을 때 대체텍스트를 alt에 담고, 이미지 위에 마우스를 올렸을 때 튤팁효과는 title 속성을 활용한다. 이 이미지는 크기가 작아서 스마트폰에서도 정상적으로 보이겠지만, 이미지가 크다면 이미지가 작은 화면에서는 제대로 보이지 않을 것이다. 다만, 티스토리에서는 img 태그에 자체적으로 반응형 코드를 구현하고 있어 정상적으로 보인다.
화면 크기에 따라 이미지가 정상적으로 구현하는 방법으로 picture 태그가 있다. 앞에서 img 태그를 살펴볼 때 간략하게 언급한 바 있지만, 여기서는 조금 더 상세한 방법을 살펴본다.
화면 크기에 따라 변하는 이미지

<picture>
<source media="(min-width:650px)" srcset="https://www.w3schools.com/tags/img_pink_flowers.jpg">
<source media="(min-width:465px)" srcset="https://www.w3schools.com/tags/img_white_flower.jpg">
<img src="https://www.w3schools.com/tags/img_orange_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
위 이미지는 화면 크기에 따라 다른 꽃을 보여준다. 일반적인 컴퓨터 화면에서는 핑크색 꽃이 보일 것이다. 조금 코드를 살펴보면, picture 태그는 내부에 source 태그를 사용하여 CSS에서 주로 사용하는 미디워쿼리를 HTML으로 속성으로 활용하고 있다. 이 media 속성에 뷰포트 너비에 따라 이미지가 나오도록 구현하고 있다. 뒤에 srcset 속성에 실제 이미지 경로를 담는다.
즉, 위 코드는 뷰포트가 650픽셀 이상이라면 핑크꽃을, 뷰포트까 465픽셀에서 649픽셀까지는 화이트꽃, 그리고 여기에 해당하지 않는, 뷰포트가 464픽셀 이하라면 오란지색꽃을 보여준다. 여기서 주의할 부분은 picture 태그 안에 기존 img 태그를 사용하여 디폴트값을 담고 있다는 점이다.
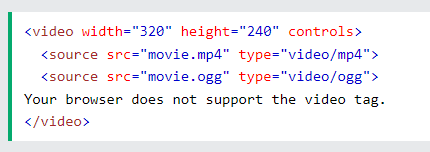
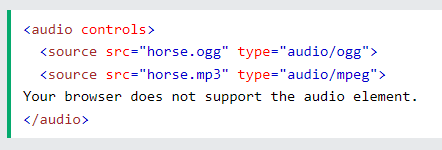
참고로, souce 태그를 내부에 지니는 picture 태그의 사용법은 video 태그나 audio 태그와 유사하게 작동한다.


SVG 또는 WebP 이미지로 반응형 구현하기
위에서는 전통적인 이미지인 jpg, png 확장자를 지닌 픽셀이미지를 사용하여 반응형 이미지를 구현할 때 picture 태그 안에 source 태그를 사용하여 media 속성을 사용하는 아트 디렉션을 구현했다.
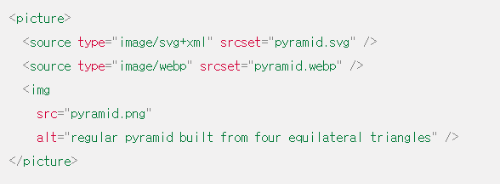
하지만 최신 이미지 확장자인 svg 또는 Webp (avif도 있음)를 지닌 이미지를 사용하여 반응형 이미지를 구현할 때는 media 속성을 사용하지 않아도 된다.

위의 예시 코드처럼 picture 태그 안에 source 태그를 사용하는 것까지는 동일하다. 여기에 이미지 경로를 srcset에 담는 것도 동일하다. 또한 svg 또는 webp 확장자를 지닌 최신 이미지를 구현하지 못 하는 기기에서 보여질 디폴트값을 img 태그에 담는 것도 동일하다. 다만, 뷰포트에 반응하는 media 속성을 사용하지 않아도 된다는 점만 다르다. 더불어 type 속성도 유념할 필요가 있다. type 속성에는 정확하게는 MIME type이 속성값으로 담기는데, 아래와 같다.
| 확장자 | MIME type | 특징 |
| APNG | image/apng | GIF 상위 버전 애니메이션 확장자 |
| AVIF | image/avif | 로열티 부담이 없는 차세대 이미지 및 애니메이션 확장자 |
| GIF | image/gif | 기존 애니메이션 확장자 |
| JPEG | image/jpeg | 범용 사진 이미지 확장자 |
| PNG | image/png | 일반적으로 웹에 선호하는 픽셀 이미지 확장자 |
| SVG | image/svg+xml | XML 기반 벡터 그래픽 확장자 |
| WebP | image/webp | jpg, png 대체할 최신 이미지, 애니메이션 확장자 |
| BMP | image/bmp | 고대 유물 이미지 확장자 X |
| ICO | image/x-icon | 아이콘 이미지 X |
| TIFF | image/tiff | 스캔 이미지 확장자 X |
참고로, MDN에서 추천하는 이미지 형식을 정리하면 다음과 같다. 사진 및 이미지는 Webp를 추천, 대체는 jpeg이다. 아이콘은 SVG를 추천, 대체는 Webp, png이다. 다이어그램 또는 차트는 svg를 추천, 대체는 png이다.
Source 태그 정리
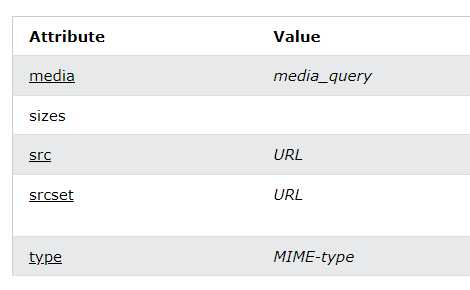
source 태그는 video 태그, audio 태그, picture 태그처럼 미디어 요소에서 여러 미디어 리소스를 지정할 때 사용한다. source 태그를 사용하면 브라우저 지원 또는 뷰포트에 맞게 대체 비디오, 오디오, 이미지 파일을 지정할 수 있다.