웹에서 table를 사용해야 하는 상황은 빈번하다. 주로 데이터를 일목요연하게 보여줄 때 테이블을 사용한다. 테이블을 활용하면 다양한 유형의 데이터 간의 관계를 정리할 수 있다.
HTML 테이블 살펴보기
CONTENTS
HTML 테이블이란?
예전에는 table 코드를 활용하여 웹사이트 레이아웃을 설계하기도 했다. 최근에는 이러한 방식은 사용하지 않지만, 뉴스레터를 제작할 때는 여전히 table 코드를 활용할 수밖에 없다.
HTML table 기본 구조 파악하기
| th 코드는 | 테이블 헤더를 | 나타낸다 |
|---|---|---|
| tr 코드는 | 테이블 행을 | 나타낸다 |
| td 코드는 | 테이블 데이터를 | 나타낸다 |
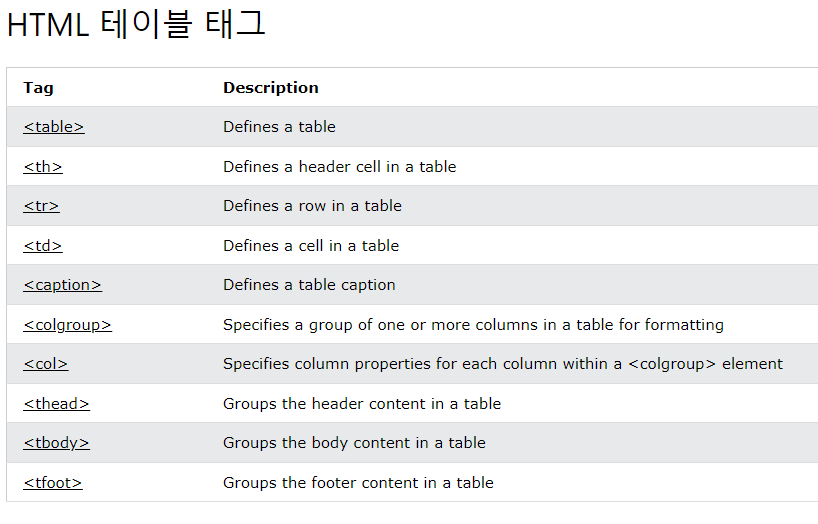
기본적으로 HTML에서 table코드는 데이터를 행과 열로 정렬해 한 눈에 파악할 수 있도록 구성할 때 사용한다. 이때 주로 사용하는 코드는 table, tr, td이다. 여기에 th도 간혹 추가된다.
즉 <table> 안 <tr> 코드 안에 <th> 또는 <td> 코드가 들어가는 구성이다. 이를 포함하여 테이블 태그로 사용하는 것들은 아래와 같다.

테이블 스타일하기
HTML table 코드로 구현한 테이블은 CSS에서 스타일을 줄 수 있다.
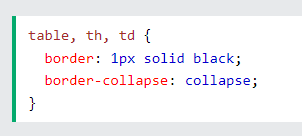
테이블에 테두리를 추가하려면 border 속성을 사용하고, 기본적으로 이중 테두리인 테이블을 단일 테두리로 하려면 collapse를 사용한다.

일단 table은 CSS 또는 내부 스타일로 변화를 줄 수 있는데, 테이블만 지니는 독특한 속성으로 border-collapse:collapse 가 있다. 테이블은 보더를 변화해야 하는 상황이 많으므로 이 부분만 심도있게 살펴보면 다음과 같다. 모두 CSS를 사용해서 변화를 주는 부분이다.
border: 1px solid black; 테이블을 감싸는 선(보더)의 형태와 색상을 지정한다.
border-collapse:collapse; 기본적인 테이블 이중선을 단일선으로 만든다.
border-radius:10px; 보더 모서리에 변화를 준다.
물론 border 속성값의 solid 대시에 dotted, dashed 등을 사용해 선 모양도 바꿀 수 있다. 이때 선 모양만 바꿀 때는 border-style 속성을 사용할 수도 있다. 동일한 방법으로 border-color 속성으로 선 색상만 바꿀 수도 있다.
또한 th, td에 background-color 속성으로 각 셀마다 배경색을 넣을 수도 있다.
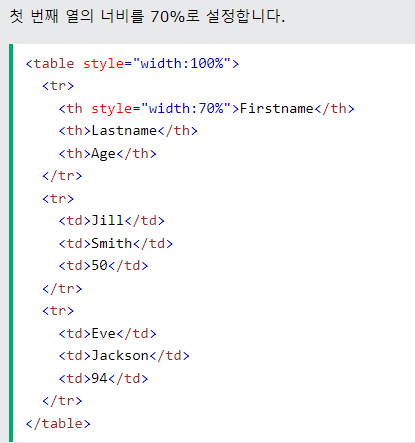
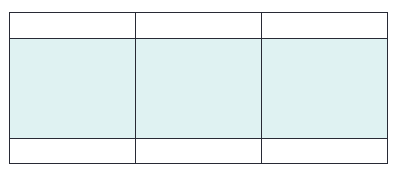
다음으로 테이블 크기에 변화를 주는 너비와 높이 속성을 살펴보면, 우선 table 자체에 넓이 100%를 설정한 후에 너비 같은 경우에는 첫번째 tr 코드 내에 있는 th 또는 td 속성에만 width 속성을 주면 된다. 모든 td 태그에 width 속성을 주는 게 아니라 첫번째 td에만 width 속성을 주는 것으로 충분하다.


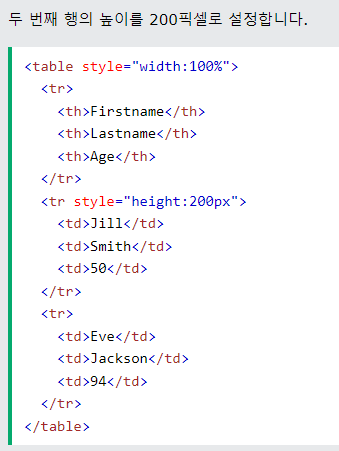
너비와 달리 높이를 지정할 때에는 원하는 tr 태그에 height 속성을 추가한다.


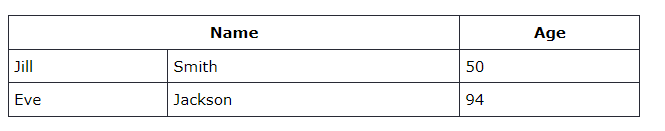
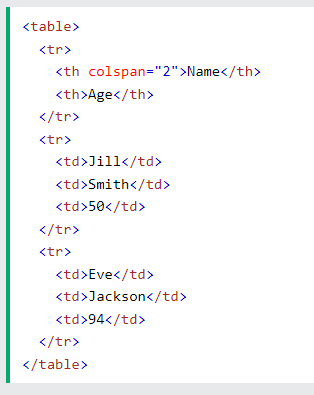
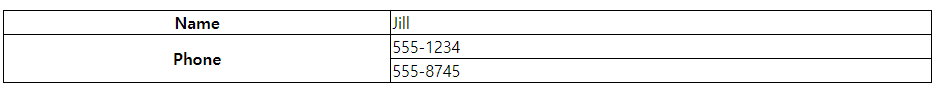
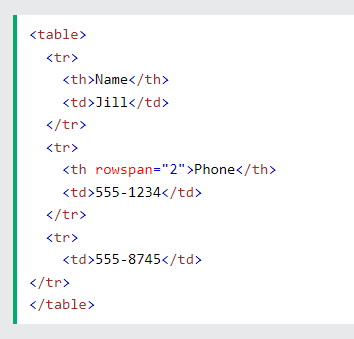
테이블 헤더를 의미하는 th 태그에 2가지 항목을 담는 상황도 있다. 이때 사용하는 게 colspan이다. 이는 th 태그 이외에도 td 태그에서도 칸을 합치는 상황에서 사용한다. 몇 칸을 사용하는 지 colspan="2" 처럼 html 코드 내에 속성을 넣어 사용할 수 있다. 칸이 아니라 줄과 관련한 속성은 rowspan이다.




이 정도가 테이블을 구현할 때 자주 사용하는 스타일이다. 다음으로는 자주 사용하지는 않지만 table에 사용 가능한 스타일을 알아본다.
테이블 고급 스타일
우선 테이블 고급 스타일을 살펴보기 전에 caption 태그를 언급하면, 말 그대로 테이블 내에 설명을 담는 코드이다. 단순히 p 태그를 대체한 것에 불과하고, 실제로 p 태그를 사용해도 동일한 효과가 나타난다.
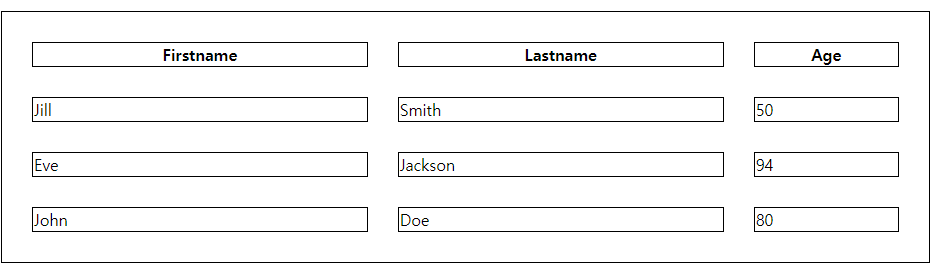
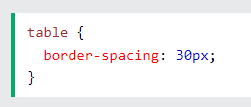
각 셀에 해당하는 th, td 태그는 padding 속성으로 내부 여백을 줄 수 있다. 이때 각 셀의 거리를 두고 싶다면 margin 속성이 아니라 border-spacing 속성을 테이블 태그에 주어야 한다.

위와 같이 각 셀마다 일정한 거리를 두고 나타낼 때 사용하는 속성이 border-spacing이다. 그리고 이 속성은 table 태그에 적용해야 한다.

다음으로 테이블 전체에 동일한 배경색이 아니라 특정 줄 또는 칸에만 배경색을 줄 경우에 사용하는 스타일 속성이 있다.
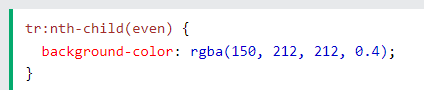
테이블 내에 줄에 영향을 줄 때에는 tr 태그에 스타일을 준다. 이때 짝수 줄, 홀수 줄, 또는 특정 줄을 지정할 수 있다.

위는테이블 내 짝수 줄에만 배경색을 지정한 실례이다. 홀수 줄에 주고 싶다면 tr:nth-child(odd)를 사용한다. 이 방법 이외에도 짝수를 even 대신에 2n으로 홀수를 odd 대신에 2n-1를 사용해도 동일하다. 즉, 특정 줄에만 색상을 지정하려면 그 줄이 위치한 숫자를 적으면 된다.

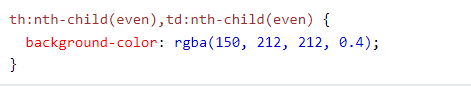
줄이 아닌 칸의 경우에는 th와 td 태그에 :nth-child(3)라는 구조 선택자를 동일한 방법으로 사용하면 된다.
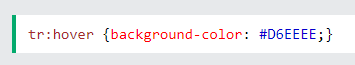
더불어 가상선택자인 :hover를 사용해 마우스를 올렸을 때만 색상이 변하도록 스타일을 줄 수도 있다.

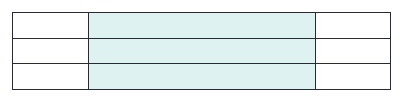
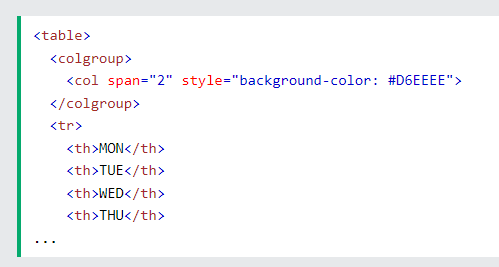
이외 열을 지정해 스타일을 주는 colgroup 태그가 있다. 이 colgroup 태그 안에 col 태그를 넣고 span 속성을 사용한다.

이와 관련한 자세한 사용법은 링크를 참조하면 된다.
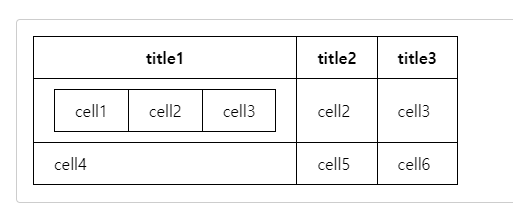
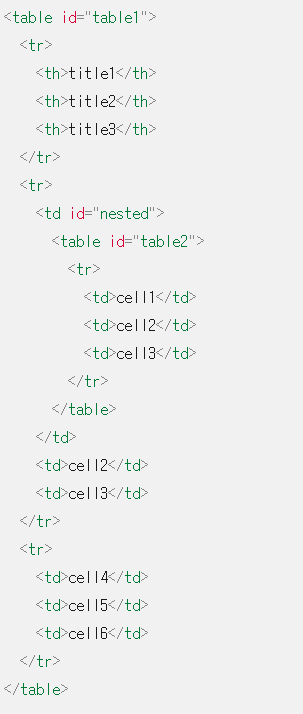
마지막으로 중첩테이블 구조가 있는데, 이 방법은 실제로 뉴스레터 제작 시에 활용한다. 기본 사용법은 td 태그 안에 table 전체 태그를 넣는다.

위의 모양처험 2번째 줄(tr)에서 첫번째 칸(td)에 1개의 줄(tr)과 3개의 칸(td)이 들어가므로, td 태그 안에 table를 넣는 구종이다.

이와 관련해서는 MDN 사이트를 참조하면 된다.



