HTML form 태그는 사용자 입력에 주로 사용한다. 이 데이터는 서버로 전송할 수 있다. 회원가입 및 로그인 양식에서 주로 활용하는 방식이 form 태그를 사용하여 입력폼을 설계하는 것이다.
Form 태그 자세히 살펴보기
CONTENTS
Form 태그 기본
사용자 입력에 필요한 HTML 양식을 만드는 데 사용하는 form 태그는 껍데기에 불과한 컨테이너이다. form 태그라는 껍데기 안에 필요한 태그들을 담아 활용하는 방식이다. 텍스트 필드, 체크 박스, 라디어 버튼, 제출 버튼 등 실제 반응하는 입력 요소가 form 태그 안에 담긴다.
HTML 폼 기본 양식
<form action="###">
<label for="fname">성:</label><br>
<input type="text" id="fname" name="fname" value="wisdom"><br>
<label for="lname">이름:</label><br>
<input type="text" id="lname" name="lname" value="100"><br><br>
<input type="submit" value="제출">
</form>
위 코드에서 보듯이 form 태그로 감싼 후에 필요한 태그를 내부에 위치시킨다. 맨 처음에 위치한 action 속성에 담기는 것은 서버로 보낼 url로, 이 부분은 백엔드 개발자와 연계가 필요하다.
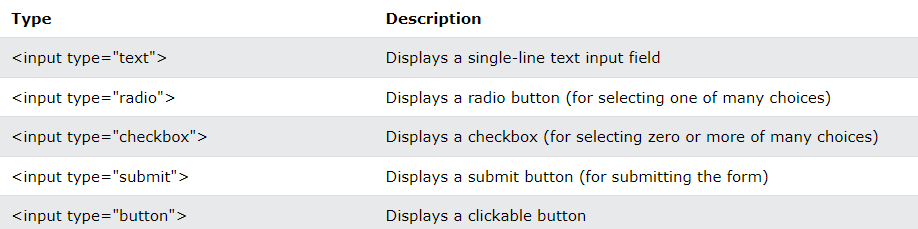
input 태그 type 보기
HTML으로 폼을 구성할 때 빠지지 않고 내부에 들어가는 input 태그는 type 속성을 활용해 다양한 방식으로 표현할 수 있다. 대표적으로 텍스트, 라디오버튼, 체크박스, 제출, 버튼 등이 있다.

이중 가장 많이 사용하는 유형이 텍스트 필드인 input type="text"로 인라인요소이다. 이 부분은 맨 위에서 사용한 예제에 담겨 있다. 참고로 텍스트 필드의 기본 너비는 20자로, 필요시 CSS로 조절할 수 있다.
label 태그는 문자 그대로 라벨로 입력 필드를 설명하면서도 스크린 리더에 정보를 알려주는 역할을 하다. label 태그에 for 속성에 들어가는 속성값은 입력 필드의 id 속성값과 일치해야 한다. 참고로 id 속성은 프런트엔드 역할만 지니며 서버로 전송하지 않으므로 스타일을 꾸밀 때도 사용한다. 서버 관점에서 중요한 속성은 name으로, 이 name 속성값을 활용해 서버에서 쿼리 기능을 수행할 수 있다. 기본적으로 label의 for 속성값과 입력필드의 id와 name 속성값을 동일하게 작성한다.(name 속성값은 다르게 지정해도 상관없다.)
라디오 버튼
가장 좋아하는 웹 언어를 선택해주세요:
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
위에서 보듯이 라디오버튼은 input type="radio"로 사용하여 하나만 선택할 수 있다. 역시 label 태그의 for 속성값과 id 속성값을 일치시켰다. 또한 label 태그와 input 태그는 인라인요소이다. value 속성값은 보여질 텍스트이고, 라디어버튼에서 중요한 부분이 name 속성값을 모두 동일하게 일치시켜야 한다는 점이다. 뒤에서 설명하겠지만 여러 개 선택이 가능한 체크박스는 name 속성값이 모두 달라야 한다.
체크 박스
The input type="checkbox" 체크박스를 정의한다:
<form action="#########">
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
<input type="submit" value="제출하기">
</form>
위에서 보듯이 체크박스는 name 속성값이 모두 다르다는 점을 빼고는 라디오버튼과 사용법이 동일하다.
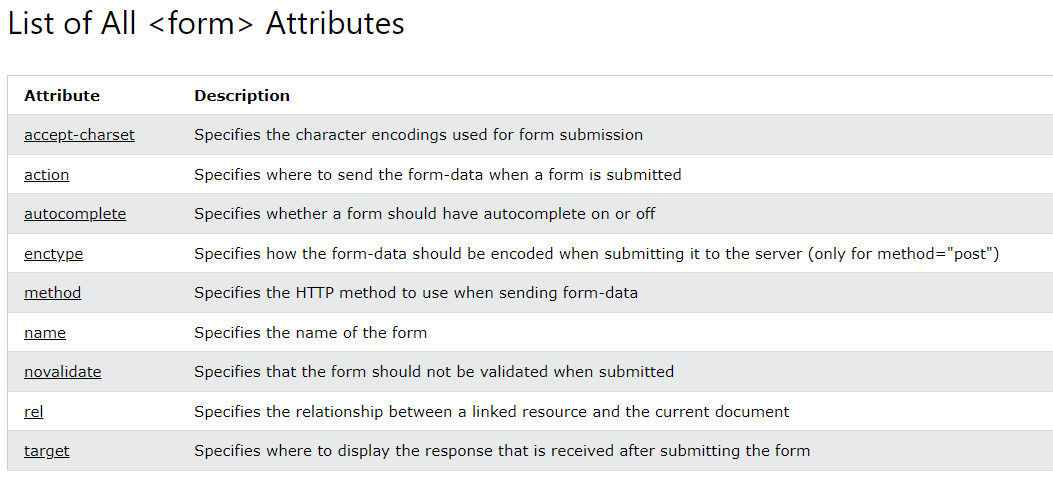
Form 속성 보기
위에서 언급했지만 form 태그에 위치하는 action 속성은 submit 버튼을 눌렀을 때 수행할 작업으로 데이터가 서버로 전송하는 경로가 담긴다. 이 부분은 백엔드 역할로 분류할 수 있다. 더불어 form 태그에 target 속성을 추가할 수도 있다. 기본값은 _self로 현재 창에서 열리는 것이며 _blank는 새창에서 열리는 것이다. 이외에 method 속성에 속성값으로 get 또는 post를 사용하는데, 이 부분은 백엔드와 관련되어 있다. 여기서는 간단히만 살펴보면 폼에 데이터를 입력한 후에 서버로 보낼 때 비보안 데이터는 get 메서드로, 보안이 필요한 데이터는 post 메서드를 사용한다고 생각하면 된다. 이외에 자동 완성 기능을 설정하는 autocomplete="on", 데이터 유효성 검사를 무시하는 novalidate 속성이 있다. novalidate는 따로 속성값을 요구하지 않는 부울 속성이다.
프론트엔드 역할에서는 form 태그를 아무런 속성 없이 컨테이너로만 사용해도 무방하지만, 백엔드와 연계하려면 action과 method 속성은 알아두어야 한다. 이를 포함하여 form에 들어갈 수 있는 모든 속성을 참조로 첨부한다.

컨테이너 역할을 하는 Form 태그 안에서 실질적인 역할을 하는 input 태그는 위에서 살펴본 type 이외에도 다양한 타입이 존재한다. 더불어 input 태그 이외에도 select, textarea 등 다양한 태그가 form 태그 안에 들어갈 수도 있다. 이에 대해서는 다음 편에서 살펴본다.


