앞에서 반응형 이미지를 살펴보면서 picture 태그를 잠깐 살펴보았다. 여기에서는 picture 태그를 활용하여 실제로 다양한 기기에 맞춰 적용하는 반응형 이미지를 구현한다.
CSS 미디워쿼리를 대체하는 media 속성
우선 해당 브라우저가 나올 다양한 기기의 크기를 사전에 알아둘 필요가 있다. 더불어 picure 태그로 반응형 이미지를 구현할 때는 기본적으로 media 속성을 사용한다. 이 media 속성이 CSS에서의 미디워쿼리를 대체하고 동일한 방식으로 작동한다고 생각하면 된다.
미디어쿼리에서 일반적으로 크기를 담을 때 적용하는 동일한 기준을 준수하는 게 적절한다. 물론 미디어쿼리는 CSS에서 작성하는 코드이지만, 기본적인 원리는 동일하기 때문이다.
우선 크기는 max-width는 이 크기 이하에서 반응하는 것으로 이 속성값은 큰 값부터 작은 값 순서대로 기입한다.
다음으로 크기를 min-width 속성을 사용할 경우에 이 크기 이상에서 반응하는 것으로 작은 값부터 큰 값 순서대로 기입한다.
일반적으로 반응형에서 다루는 기기는 모바일, 테블릿, 데스크탑으로, 가로 기준만을 다루므로 데스크탑은 1280px 이상을 테블릿은 768px 이하를 그리고 모바일은 종류별로 너무 다양하지만 480px 이하를 기준으로 하는 게 적당하다. 여기에서는 굳이 테블릿을 고려하지 않고 768px만을 분기점으로 사용해 보았다.

<picture>
<source media="(min-width:650px)" srcset="https://www.w3schools.com/tags/img_pink_flowers.jpg">
<source media="(min-width:465px)" srcset="https://www.w3schools.com/tags/img_white_flower.jpg">
<img src="https://www.w3schools.com/tags/img_orange_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
반응형 이미지 2개 구현하기
위에는 일전에 살펴보았던 반응형 이미지를 구현한 코드이다. 이 코드를 기본으로 해서 약간 변형을 시도한다. 우선 이미지 하나가 아니라 2개를 넣어본다.


<div align="center">
<picture>
<source srcset="https://www.w3schools.com/tags/img_pink_flowers.jpg" width="40%" media="(max-width:768px)">
<img width="20%" src="https://www.w3schools.com/tags/img_pink_flowers.jpg" >
</picture>
<picture>
<source srcset="https://www.w3schools.com/tags/img_white_flower.jpg" media="(max-width:768px)">
<img width="20%" src="https://www.w3schools.com/tags/img_white_flower.jpg" >
</picture>
</div>
위와 같이 2개 picture 태그를 활용해 각각의 picture태그 안에 반응형 이미지를 각각 넣은 방식이다. 더불어 각각의 이미지에 링크를 연결할 때에는 각각의 picture 태그를 a태그로 감싸면 된다.
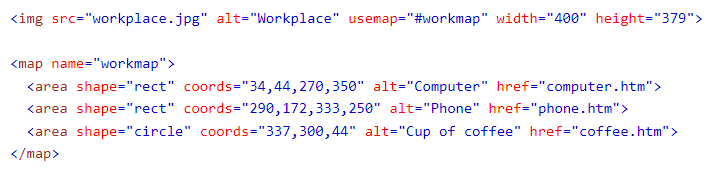
map 태그를 활용한 링크 연결 방식
map 태그를 사용하여 구역별로 각기 다른 링크를 연결할 수도 있다. 아래는 W3Schools에서 가져온 코드이다.


조금 더 map을 살펴보고 싶다면 MDN 사이트를 참조할 수도 있다.
<map>: The Image Map element - HTML: HyperText Markup Language | MDN
The <map> HTML element is used with <area> elements to define an image map (a clickable link area).
developer.mozilla.org


