웹에서 순서를 나타나는 리스트를 표현하는 태그는 크게 ul, ol, dl 로 분류할 수 있다. 이중에서 ul 태그만 알아도 웹에서 필요한 모든 리스트를 표현할 수 있다. 특히 ul 태그를 활용해서 웹사이트 메뉴를 구현할 때 자주 사용하므로 숙지할 필요가 있다.
리스트를 표현하는 태그들
CONTENTS
순서가 없는 리스트 ul
ul 태그는 기본적으로 순서가 없는 리스트를 정렬할 때 사용한다. 하지만 ul 태그에 CSS로 다양한 연출이 가능하므로, 리스트는 ul 태그로 작성한다고 간주해도 무방하다.
순서가 없는 리스트 표현하기 ul, li 태그
- 서울시
- 경기도
- 제주도
<ul>
<li>서울시</li>
<li>경기도</li>
<li>제주도</li>
</ul>
위의 예시처럼 ul 태그 안에 li 태그를 넣어 리스트를 표현한다. 이때 ul, li 태그는 블럭요소이지만, ul 태그에는 li태그만 들어갈 수 있다. ul 태그 안에 li태그 이외에 다른 태그를 넣을 수 없도록 약속하고 있다.
li태그는 블럭요소로 텍스트, 인라인요소, 블럭요소를 포함할 수 있다. 즉, 필요한 콘텐츠는 li 태그 안에 넣어야 하며, ul 태그는 li태그를 감싸는 껍데기 태그에 불과하다.
순서가 있는 리스트 ol
ol 태그는 순서가 있는 리스트를 표현하는 태그로, ul 태그와 마찬가지로 li 태그를 감싸는 껍데기에 불과하다.
순서가 있는 리스트 표현하기 ol, li 태그
- 서울시
- 경기도
- 제주도
<ol>
<li>서울시</li>
<li>경기도</li>
<li>제주도</li>
</ol>
위의 예시처럼 UL 태그 사용 방법과 동일하게 ol태그 안에 li태그를 넣어 순서가 있는 리스트를 표현한다.

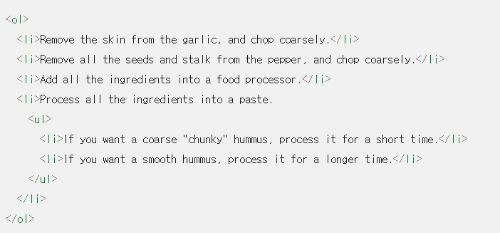
여기서 알아두어야 할 중요한 포인트는 li태그는 블럭요소이므로, 그 안에 블럭요소를 담을 수 있다는 점이다. 위에서 보듯이 li 태그 안에 ul 태그 전체를 담을 수 있다. 물론 li 태그 안에 ol 태그도 담을 수 있다.
참고로 리스트 순서를 역순으로 하거나 특정 숫자부터 순서를 시작하게 할 때는 껍데기 태그인 ol을 활용한다.
역순 또는 특정 숫자부터 시작하는 리스트
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
<div style="width:100%; text-align:center; padding:2px; border:2px dashed #8B4513;">
<h4>역순 또는 특정 숫자부터 시작하는 리스트</h4>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="7" reversed>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</div>
ol 태그 안에 속성으로 start를 주고 속성값으로 숫자를 입력하면, 그 숫자부터 리스트를 시작한다. 또한 속성에 reversed를 주면 리스트를 역순으로 표현한다. start 속성과 reversed 속성 둘 다를 ol태그에 줄 수도 있다. 하지만 이런 속성을 사용할 상황은 거의 드물다.
이 보다는 리스트가 숫자가 아니라 알파벳 또는 라틴어 표시로 나오게 하는 스타일을 더 자주 사용한다. 이를 위해서는 css로 표현하는데, 여기에서는 연습을 위해 인라인스타일로 표현한다.
숫자 대신 다른 기호를 사용하는 리스트
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol style="list-style-type:none">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol style="list-style-type:inherit">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol style="list-style-type:upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol style="list-style-type:lower-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol style="list-style-type:upper-latin">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol style="list-style-type:lower-latin">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
잘 사용하지 않지만 ol 태그를 활용한 다양한 방식을 알고 싶다면 아래 W3 Schools <ol> 태그를 참조하면 된다.
목록을 설명할 때 dl, dt, dd
자주 사용하지 않지만 키워드를 설명할 때 사용하는 태그로 dl이 있다. dl 역시 ul, ol과 같이 껍데기 태그이다. 설명할 대상인 키워드를 dt 태그로 감싸고, 설명할 내용을 dd태그로 감싸 표현한다.
키워드를 설명하는 dl, dt, dd 태그
- 키워드
- - 키워드에 대한 설명을 담음
- 타픽
- - 타픽에 대한 설명을 담음
<dl>
<dt>키워드</dt>
<dd>- 키워드에 대한 설명을 담음</dd>
<dt>타픽</dt>
<dd>- 타픽에 대한 설명을 담음</dd>
</dl>



